| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 컬렉션프레임워크
- decimalformat
- color code
- SQLIntegrityConstraintViolationException
- IF else
- 삼항(조건) 연산자
- 반복문
- var 변수
- count_program
- 업다운 게임
- 표 구현
- 논리 연산자
- 가위바위보 게임
- Style Sheet
- 배열 array
- 유효성 검사
- 간단한 연산
- DropDown
- 할당 연산자
- 접근제한자
- 객체 배열
- 변수
- 문자열 비교
- Do while
- Scanner
- Math 함수
- 관계 연산자
- 형변환 연산자
- 변수 기본형
- switch-case
Archives
- Today
- Total
무룩 공부방
[HTML] EX5) style과 function (Notepad++/Java Script) 본문
성적처리과정을 함수로 만들고 이전에 활용햇던 style부여를 복습 해보았습니다.
<head>
<!doctype html>
<html>
<head>
<title>성적처리 자바스크립트</title>
<meta charset="utf-8">
<style>
{margin:0; padding:0;}
#box1 {width:400px; margin:0 auto;}
#box1 textarea {border:1px solid #ccc; width:100%; height:100px; padding:16px;}
.btn_ok {padding:12px 16px; background:#A9F5F2; border:0; color:#ffffff;}
#agree {width:20px; height:20px;}
</style>
<script>
function score() {
let kor = prompt("국어점수를 입력하세요");
let eng = prompt("영어점수를 입력하세요");
let mat = prompt("수학점수를 입력하세요");
let tot = parseInt(kor) + parseInt(eng) + parseInt(mat);
let avg = tot / 3;
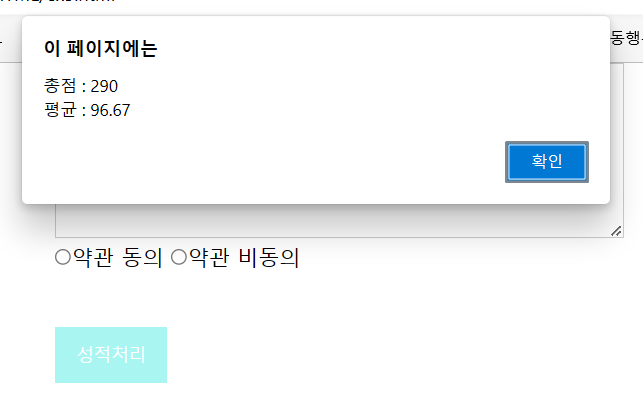
alert("총점 : "+tot+"\n평균 : "+avg.toFixed(2));
return;
}
</script>
</head>#box1 textarea : box1 아래 있는 textarea 태그에 스타일을 부여하라. (하위 선택자)
.toFixed(자릿수) : 지정한 자릿수 까지 표현하라. (이하는 반올림)
<body>
<body>
<div id="box1">
<textarea name="terms">
약관
제 1조 의무
- 지각 하지마
- 결석 하지마
- 매일 같이 일본어 열심히해
</textarea><br/>
<input type="radio" name="ok" id="agree1">약관 동의
<input type="radio" name="ok" id="agree2">약관 비동의<br><br><br>
<input type="button" value="성적처리" class="btn_ok" onclick="score()">
</div>
</body>
</html>약관 항목을 textarea안에 삽입하였고 약관에 동의/비동의 항목을 radio type으로 삽입 하였습니다.
성적처리 버튼에 style을 부여하였고 버튼을 누르면 head의 function score()를 실행합니다.
function score()
세 과목의 점수를 입력받고 정수타입으로 변환하여 연산한뒤 결과값을 alert로 출력.
<화면 구현>


input
국어 : 100
영어 : 100
수학 : 90
같은 문서 내 head에 function을 만들고 버튼을 눌렀을때 함수를 호출하여 실행해 보았습니다.
추가로 style 부여할 때 색상 코드는 아래와 같은 사이트를 참고하면 좋습니다.
'IT > HTML' 카테고리의 다른 글
| [HTML] EX7) 반복문과 조건문을 활용한 홀수 짝수 판별 (Notepad++/Java Script) (0) | 2023.08.23 |
|---|---|
| [HTML] EX6) 반복문을 통한 count program (Notepad++/Java Script) (0) | 2023.08.22 |
| [HTML] EX4) 키보드 입력과 let (Notepad++/Java Script) (1) | 2023.08.22 |
| [HTML] EX3) 변수 선언과 연산 (Notepad++/Java Script) (0) | 2023.08.21 |
| [HTML] EX2) 표 만들기와 유효성 검사 (Notepad++/Java Script) (0) | 2023.08.21 |




